Deliverables
Many different types of deliverables and artifacts may be produced during a product. Some may never be seen by anyone outside the core team; others become key parts of on-going product documentation and planning.
Introduction
The number and variety of deliverables created depends on the scope and type of project. Some are completely internal to the core team, while others are shared to clients, stakeholders, and other groups. Some are outcomes of a specific stage or activity, while others evolve to become standing product documentation. Below is a timeline of key deliverables, followed by definitions of key documents. Templates and examples are available at the SDLC Teams hub.
Timing
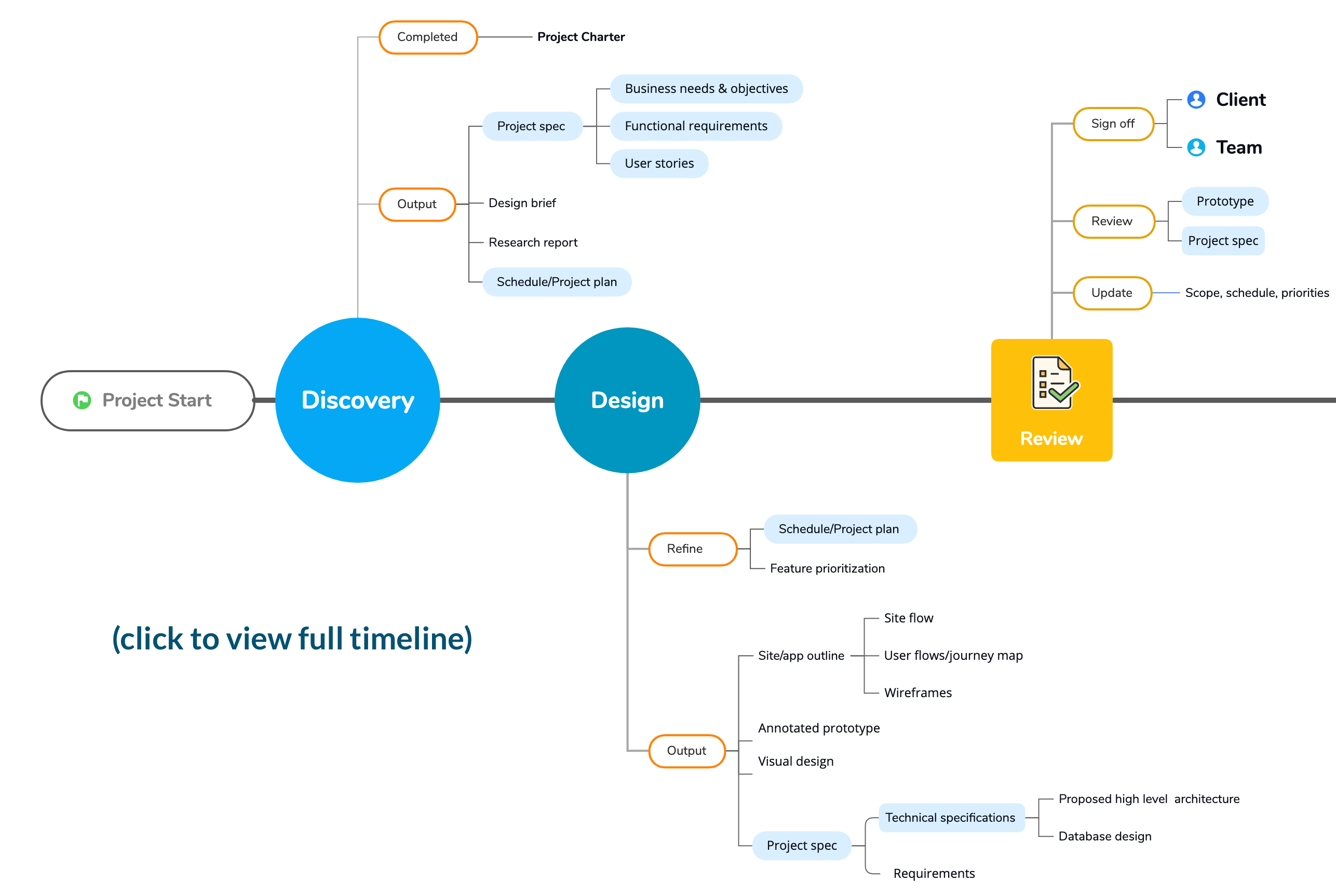
Below is a timeline showing when key deliverables are started and revised across the lifecycle. Included are suggested checkpoints for team and client reviews. (Click on the image below to see the full timeline.)
Definitions
- Application flow diagram Design, Build
- A process flow diagram displays the impacts and actions for all system processes. Unlike
site flows, which focus on how a user perceives a system, the process flow is more
oriented towards detailing system interactions.
Produced by: core team. Used by: core team, security, integrations, deployment, QA.
- Application roadmap Support
- The application roadmap is created or updated after deployment, and serves as a
forward-looking guide to planned updates. The roadmap should also capture know technical
and design debt, and suggest a timeline for resolving these issues.
Produced by: core team. Used by: core team, project manager, client
- AppWorx process flows Design
- Part of the project spec
Produced by: analyst, developer. Used by: analyst, developer
- Content inventory Discovery
- A content inventory is a list of all the content on your site. Your inventory will
typically include text, documents, and applications. To gain insight from your
inventory, you will need to assess each piece of content. Doing so will help you
understand what is on the site, if it is located properly, and whether content is
up-to-date.
Produced by: design/UX & analyst. Used by: core team, clients, stakeholders
- Design brief Discovery, Design
- A summary that distills the findings of early analysis and user research into a well
articulated strategy. A design brief should capture exactly what the team needs to
accomplish in a given project and ensure that there is full agreement on issues
including project deliverables, budget, and schedule. This becomes part of the project
spec.
Produced by: design/UX & analyst. Used by: core team, clients
- Journey map Design
- Journey mapping combines two powerful instruments: storytelling and visualization.
journey mapping starts by compiling a series of user goals and actions into a timeline
skeleton. Next, the skeleton is fleshed out with user thoughts and emotions in in order
to create a narrative.
Produced by: design/UX & Analyst. Used by: core team, clients
For more information: When and How to Create Customer Journey Maps
- Page specs Design
- Page specs are detailed guidelines for site/application screens, including design rules,
conditional states, field requirements, etc. Sometimes the page specs might be in the
form of an annotated wireframe or high-fidelity mockup.
Produced by: design/UX & Analyst. Used by: core team, frontend, QA
- Product specification Test, Deploy, Support
- The overall design and functionality of the application including design, functional,
and technical details. As a project is prepared for deployment, the project spec should
be rolled into the product spec for an application.
Produced by: analyst with rest of core team; Used by: core team, QA, PM, PMO.
- Project charter/ project profile Discovery, Design
- A project charter is a short document that provides a shared understanding of the
project and acts as a contract between the project sponsor, key stakeholders and the
project team. For large-scale and lasting products, a project profile might be
maintained to clarify the stakeholders and scope without tying this information to a
specific single project or short-term effort.
Produced by: project managers. Used by: stakeholders, clients, core team, PMO.
- Project specification Discovery, Design, Build
- The project spec includes all details needed to create the project: user stories,
business requirements, wireframes, visual design, site flow, application overview,
functional specifications, technical specifications, integrations, AppWorx or batch
specifications, reporting needs.
Produced by: core team, integration specialists. Used by: core team.
- Risk assessment Design, Build
- A review of the security controls around the application and infrastructure to ensure
risk is managed to an acceptable level and to ensure the controls are in line with the
University’s Information Security Standards. This is required for applications/systems
that store or process high risk data and recommended for sensitive data.
Produced by: PM, analyst, developer. Used by: developers, security
- Security checklist Design, Build
- Document to assist project managers and participants to ensure critical security steps
and questions are addressed.
Produced by: PM, analyst, developer. Used by: developers, security
- Site flow Discovery, Design, Build
- Site flows are similar to site maps in that they visually represent a site or
application's structure. However, site flows are typically used to capture the broader
scope of system interactions, and can also detail behind-the-scenes system interactions.
Produced by: design/UX. Used by: developers, frontend, QA
- Site map Design
- A site map is a diagram that shows the organization of a Web site’s or application’s
content and functions.
Produced by: design/UX. Used by: core team, frontend, clients
For more information: UX Matters: The Purpose of Site Maps and Other Design Deliverables; Viget: UX 101: The Site Map
- Storyboard Discovery, Design
- A storyboard is a tool that visually predicts and explores a user's experience with a
product. A storyboard communicates a story through images displayed in a sequence of
panels that chronologically maps the story’s main events. It can help UX designers
understand the flow of people's interaction with a product over time, giving the
designers a clear sense of what's really important for users.
Produced by: design/UX. Used by: core team, clients, QA
For more information: Storyboards Help Visualize UX Ideas
- Technical overview Design, Build
- Part of the Project Spec. Includes application technical overview and flow diagram,
environment information, error handling, integration details, security considerations
and database integrations.
Produced by: core team. Used by: core team, QA
- Testing plan Build, Test
- The testing plan summarizes the types of testing needed by an application, along with
objectives, criteria and protocols required to ensure that all relevant functionality is
thoroughly
evaluated.
Produced by: core team. Used by: QA, core team
- User flow Design
- User (or use) flow diagrams show how people interact with a Web site or application.
Instead of showing the organization of content like a site map, they show a person’s
path through the user interface and what they experience, including followups,
interactions offline, etc.
Produced by: design/UX. Used by: core team, frontend, clients
- User stories Discovery, Design, Build
- A user story is a simple description of a feature told from the perspective of a user of
the product. Basically, it’s a very high-level definition of a requirement (at a
conceptual level). Part of the project spec.
Produced by: analyst, design/UX. Used by: core team, clients, QA
- Wireframe Discovery, Design, Build
- A static illustration of a page's interface that specifically focuses on
space allocation and prioritization of content, functionalities available, and intended
behaviors. Wireframes typically do not include any styling, color, or graphics. Several
iterations of wireframes, at varying levels of fidelity, might be produced during the
design stage. Part of the project spec.
Produced by: design/UX. Used by: core team, frontend, clients, users (in testing)
For more information: ExperienceUX's 'What is wireframing?'